Activate the Plugin:
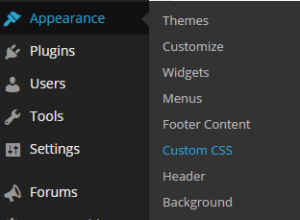
Log in to your blog, go to the dashboard, go to plugins->appearance and find the Custom CSS plugin, click activate.
Use the Plugin:
Once activated the Appearance section under your dashboard will have a Custom CSS menu option
In here you can enter the CSS you wish to inject or override.
For example, to resize the fonts across the entire site you can try something like this:
Replace the em value with something that makes sense for you.
Protip:
You can use Google Chromes Inspect element option to see what styles are applied on each html element in your blog and to quickly test new values or styles prior to modifying the Custom CSS values, its much quicker to experiment this way.




You made some decent points there. I looked on the
internet to find out more about the issue and found most
people will go along with your views on this website.
Feel free to surf to my blog post: MPOBIG link