Is this service behaving? It seems slow…but it is working.
Category Archives: Uncategorized
Beers at the Barons
Thanks to everyone who made it out and helped make it a great afternoon. It was so great seeing everyone and their families. Patricia A. did a great job putting taking pictures and putting together this video https://youtu.be/lg90kkTFIxs — so glad someone managed to grab some shots!
I’m already looking forward to doing another one next year, but until then, be on the look out for more Beer with the Barons events.
Beers at the Baron’s
Please join me on Sunday, August 16th at 1PM at my house (120 Rider Avenue, Patchogue) for a poolside afternoon of BBQ, Beer and fun with the “IT Crowd”.
Anyone within DoIT is welcome and of course you are welcome to bring your spouses/significant others and kids…or not ;), so please help me spread the word among your teams and groups. I’ll also be inviting some of my IT Partner and University wide friends, if there is someone you think should be on the invite list I just ask you to let me know first so I have a handle on who’s coming.
I have a big backyard, with a pool and plenty of space for the kids and you to run around. FYI I also have two doggies. I hosted a TLT Party a few years back which was a great time, but since then have been going through a few construction projects around the house that limited my ability to do anything since, so I’m excited to see how this pans out.
I’ll be cooking up the usual BBQ food: Burgers & Dogs and will have a cooler of beers and soda, but I’d like to make this more of a potluck affair, so please bring something to eat and/or drink. Oven, grill and cooler space is available.
Using Yammer to Manage Groups More Efficiently
I really love the collaboration that Yammer can provide. You can easily create a topic focused group and build a self-driven community around it. However, when it comes time to actually trying to do something outside of Yammer, it can be clunky trying to build a membership list you can use to e-mail, send Calendar Invites, share Google Docs or give Doodle Polls to.
Fortunately Yammer provides a relatively robust API which we can leverage to help make this chore less aggravating and hopefully more accurate than doing it by hand.
Step 1: Determine Your Yammer Group ID.
This can be accomplished by navigating to your group, the URL will look something like: https://www.yammer.com/stonybrook.edu/#/threads/inGroup?type=in_group&feedId=2172003 (for this example we used the DoIT group)
That last part, the “FeedID”, is really your Group ID.
Step 2: Making the API Call.
We are going to make an HTTP get to (https://www.yammer.com/api/v1/users/in_group/:Group_Id.json) based upon the information we found in yammers developer pages: https://developer.yammer.com/v1.0/docs/usersin_groupidjson
We simply substitute :Group_Id.json with our Group from Step 1 ala: https://www.yammer.com/api/v1/users/in_group/2172003.json
Only authenticated users can make API calls. The API request also seems to respect the privacy settings of the group, it seems that non-group members can make the API call on public groups, but not on private groups. This is in-line with how the Web UI works, but I am a little concerned that someone _COULD_ exploit this to harvest e-mail addresses / membership info.
TL;DR if your following along and don’t see any content in the JSON feed, make sure you are signed into Yammer and that you are a member of the group you are trying to query.
Step 3: Yikes, That JSON’s UGLY!
While JSON is meant to be human readable, many browsers just output is as a block of unformatted text, making it a bit difficult to read. If you use Chrome you can grab the following plugin https://chrome.google.com/webstore/detail/json-formatter/bcjindcccaagfpapjjmafapmmgkkhgoa?hl=en similar plugins are available for IE and FireFox but your on your own for those.
Step 4: Neat, But How Can I Get This In a Format I Can Use?
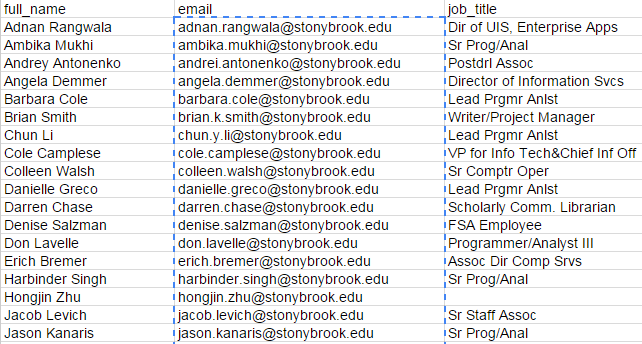
For my needs, I really just wanted to get a list of e-mail addresses and while I _COULD_ write some javascript to output only the fields I cared about, writing code takes time so off to Google I went and 2 minutes later I found this JSON to CSV converter: http://konklone.io/json/ which yielded a CSV file I could then open in excel or import into Google Sheets. From their I copied the column of e-mail addresses, pasted them in the attendee part of my google calendar invite and sent it on its way.

For some reason, I did notice that 3 out of the 41 people didn’t have an e-mail address, not really sure why that would be, but judging by their names, I imagine that accounts were Old School Yammers who’s accounts were established prior to getting Single Sign-On Authentication in place. In any event, it was pretty easy to look up the three names rather than cross-list 42 of them.
A Post from Cole
Testing again to The Baron Via E-mail
I enabled post by mail on sbu web partners and want to see how having two blogs affects post by mail.
Richard von Rauchhaupt
Lead Programmer / Analyst
Teaching, Learning + Technology
Stony Brook University
Richard.vonRauchhaupt
Phone: 631-632-2789
This is a test
Testing e-mail from planetrich.com
Posting By E-mail
Using Jetpack, users can post to their SB You blogs by e-mail. This is especially useful on mobile devices who’s in browser WordPress experience might be degraded. Its great for simple publishing on the go.
Step 1: Authorize Jetpack
Log in to your blog, access the dashboard, click on the Jetpack menu item, click the authorize button.
Step 2: Create or use existing wordpress account
You’ll need to setup a wordpress account in order to complete the JetPack authorization. To do this you’ll need to enter your e-mail address, choose a unique username and password (this is not related to your NetID credentials and best practices would dictate that you should use a different password than your NetID Password.)
Step 3: Activate Post By E-mail Under JetPack
Once authorized, you can turn on different JetPack settings, in this example we want to activate the Post By E-mail Setting
Step 4: Enable Post by E-mail Under User Profile
Under your user profile you should now see an enable post by e-mail configuration option. By enabling it, WordPress.Com will create you a unique e-mail address that is tied to your blog.
Step 5: Happy Blogging
Custom CSS on SB You
Activate the Plugin:
Log in to your blog, go to the dashboard, go to plugins->appearance and find the Custom CSS plugin, click activate.
Use the Plugin:
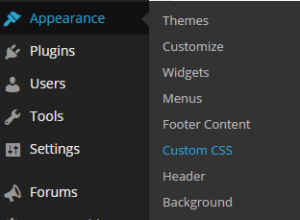
Once activated the Appearance section under your dashboard will have a Custom CSS menu option
In here you can enter the CSS you wish to inject or override.
For example, to resize the fonts across the entire site you can try something like this:
Replace the em value with something that makes sense for you.
Protip:
You can use Google Chromes Inspect element option to see what styles are applied on each html element in your blog and to quickly test new values or styles prior to modifying the Custom CSS values, its much quicker to experiment this way.
If This Than That Yammer Integration
So, IFTTT apparently can post to yammer — this can potentially be useful for sharing system status updates, blog posts, events to our community. Do you think we should post to all company or would that be too much spam? — Maybe a separate DoIT Announcements public group would make sense.
Interested in hearing your ideas…