UPDATE 202x: Picasaweb is dead
UPDATE 2017-02-09 I found a slight solution that works but who knows for how long. If you upload your photo albums using an old version of Picasa and set the permissions to public on the album when you upload, you can use existing Flash photo album code to display an album on a web page. By simply changing the value after albumid%2f to the album ID of the google photo album, you can load it on your web page. Below is sample code for the Picasa Flash plugin. Replace USERIDHERE with the User ID for the Google Accont that hosts the photos and replace ALBUMID with the album ID for the photo album.
<p><embed type=”application/x-shockwave-flash” src=”https://photos.gstatic.com/media/slideshow.swf” width=”800” height=”533” flashvars=”host=picasaweb.google.com&captions=1&hl=en_US&feat=flashalbum&RGB=0x000000&feed=https%3A%2F%2Fpicasaweb.google.com%2Fdata%2Ffeed%2Fapi%2Fuser%2FUSERIDHERE%2Falbumid%2FALBUMIDHERE%3Falt%3Drss%26kind%3Dphoto%26hl%3Den_US” pluginspage=”http://www.macromedia.com/go/getflashplayer“></embed></p>
UPDATE 2017-02-06 #THANKSGOOGLE One more API is deprecated. Testing public displays through Google Drive now: https://thomas.vanhoutte.be/miniblog/embed-add-google-drive-folder-file-website/
If you used to use Picasa and Picasaweb for photo storage through Google, you are probably aware that Google deprecated the service and has moved everything to Google Photos. I used Picasaweb for the slide show features and unlimited photo storage, but the slideshow was built on Flash. I wanted to keep my existing photo libraries on Google Photos, but needed to find a way to embed a slideshow on my website. Google Photos doesn’t allow you to create/embed slideshows, but you can get an RSS feed of a publicly-shared album. Through this page on Liens-du-vin.ch you can find starter code on how to create a slideshow using an RSS feed of images and jquery.
Note: My SB You site uses the Divi theme and has the very convenient CODE module which allows the entire slideshow code to be encapsulated into a single block on the page. Once you get the CODE module working properly, you can save it as a template for easier use later on. If your theme doesn’t have the CODE module, you should be able to use the text tab (not the visual tab) to add in the code.
At the top of the page there are two lines that need to be added:
<script src=”http://www.google.com/jsapi” type=”text/javascript”></script>
<script src=”http://www.google.com/uds/solutions/slideshow/gfslideshow.js” type=”text/javascript”></script>
Scroll down to the section that says “Example from Picasa.” In order for this to work with Google Photos, the var feed_picasa URL needs to be changed from picasaweb to Google Photos. The Google Photos URL I used is: http://picasaweb.google.com/data/feed/api/user/104696099559279808954/albumid/6332111827236387281?kind=photo&imgmax=1500&thumbsize=1024&alt=rss
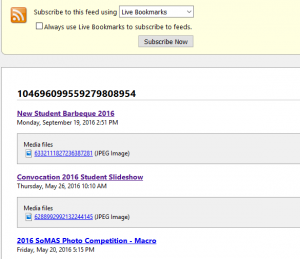
This URL has a few things to note. The user number, 104696099559279808954, is my Google account’s user number, which you can easily find through Google+ (instructions). Once you know your Google account, you can load up an RSS feed of all of your albums. Mine happens to be here: http://photos.googleapis.com/data/feed/api/user/somassbu?alt=rss If you view the RSS feed link in Firefox, the page will be rendered in an easily understood format (see image on right).
Here’s what it looks like in Chrome:
The albumid is the folder of photos I want to display. From that RSS feed, the number I want is 6332111827236387281 for the New Student BBQ 2016. &thumbsize=1024 will set the thumbnail size to 1024 pixels, which is a good size for my web page and &alt=rss will send the data as an RSS feed.
The final script looks like this:
<script type=”text/javascript”>
function load_picasa()
{
var feed_picasa = “http://picasaweb.google.com/data/feed/api/user/104696099559279808954/albumid/6332111827236387281?kind=photo&imgmax=1500&thumbsize=1024&alt=rss”;
var options = {
fullControlPanel: true,
fullControlPanelSmallIcons: true,
thumbnailSize : GFslideShow.THUMBNAILS_LARGE,
pauseOnHover: true,
displayTime: 3000,
transitionTime: 1000,
linkTarget : google.feeds.LINK_TARGET_BLANK,
feedLoadCallback: FeedTitle,
transitionCallback: TransitionHandler
};
new GFslideShow(feed_picasa, “album_tendance9”, options);
}
/* Find the title of the Feed */
function FeedTitle(result)
{ if ( result.error ) { alert(“Error : Feed load failed”); }
else
{
if (document.getElementById)
{
document.getElementById(“feed_title”).innerHTML = result.feed.title;
}
else if (document.all)
{
document.all[“feed_title”].inner = result.feed.title;
}
}
}
/* Find title of each picture */
function TransitionHandler(entry, transitionTime)
{
if (document.getElementById)
{document.getElementById(“image_title”).innerHTML =
entry.title; }
else
if (document.all)
{document.all[“image_title”].innerHTML = entry.title; }
}
google.load(“feeds”, “1”);
google.setOnLoadCallback(load_picasa);
</script>
And then we need to include the code to display the slideshow on the page:
<div style=”text-align: center; color: #2578B3; font-weight: bold;” id=”feed_title”></div>
<div id=”album_tendance9″ class=”gss_small” style=”height: 640px;”>Loading pictures…</div>
<div style=”text-align: center; color: #2578B3; font-weight: bold;” id=”image_title”></div>
You can see the final product in action on the SoMAS website: http://you.stonybrook.edu/somas/2016/09/20/new-student-bbq-2016/

