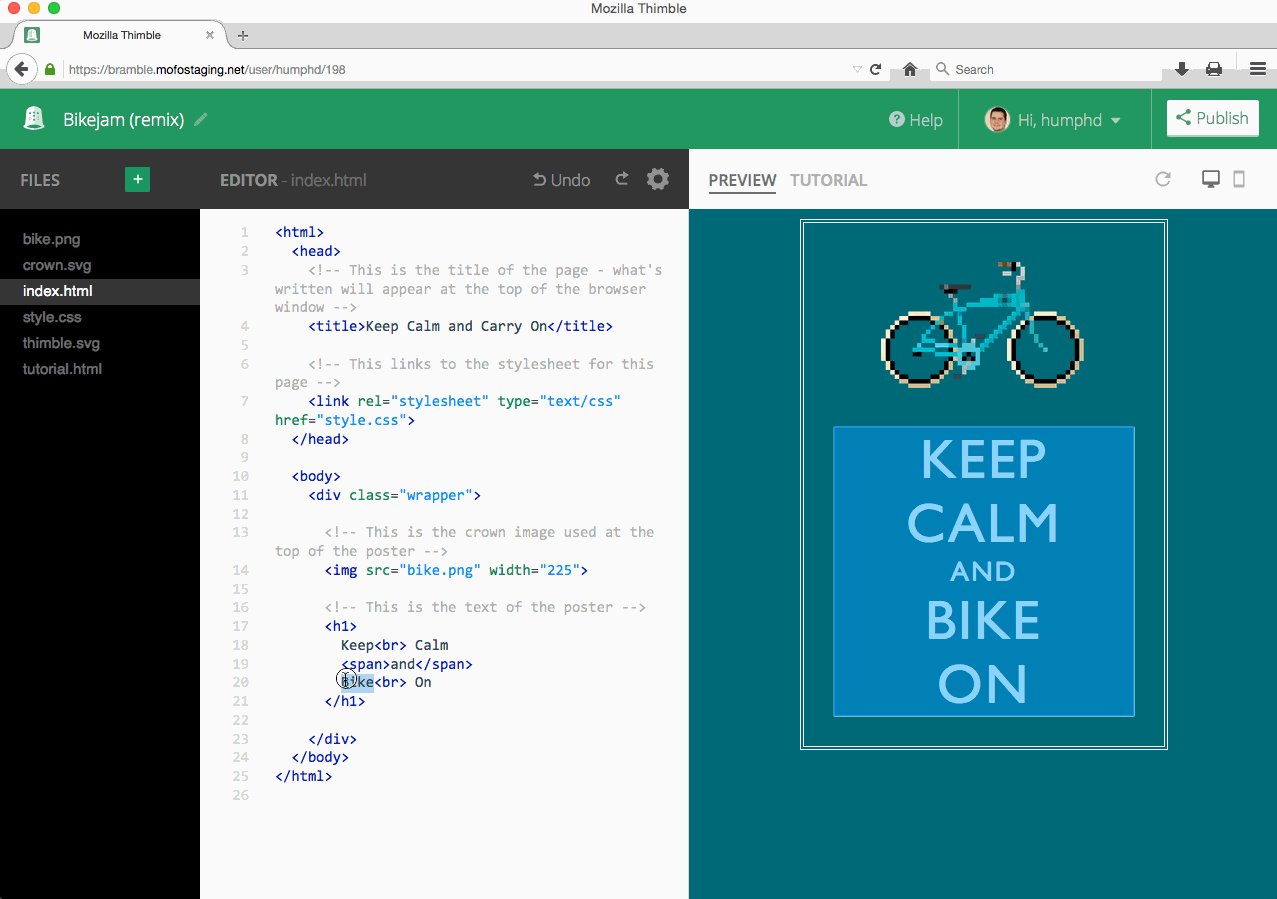
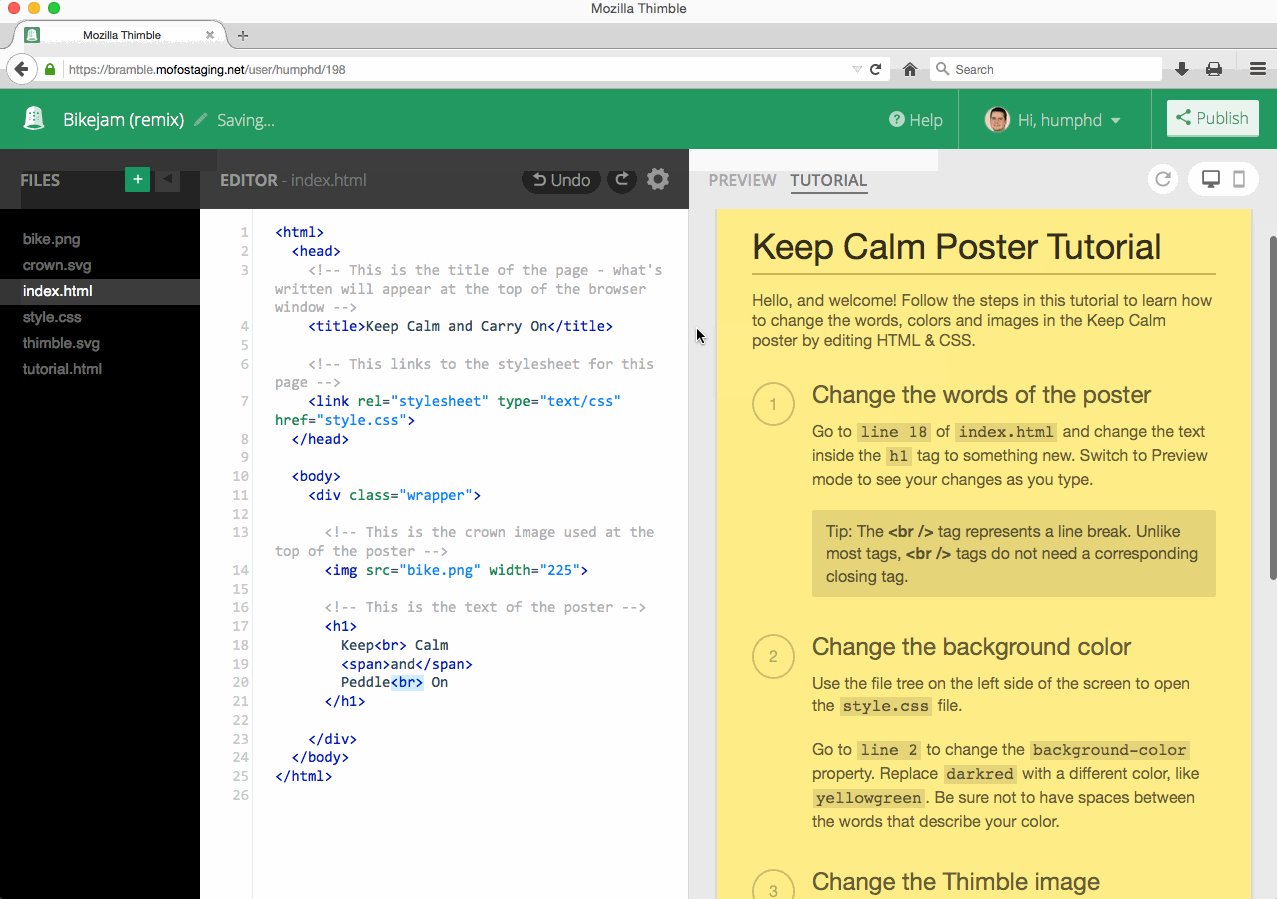
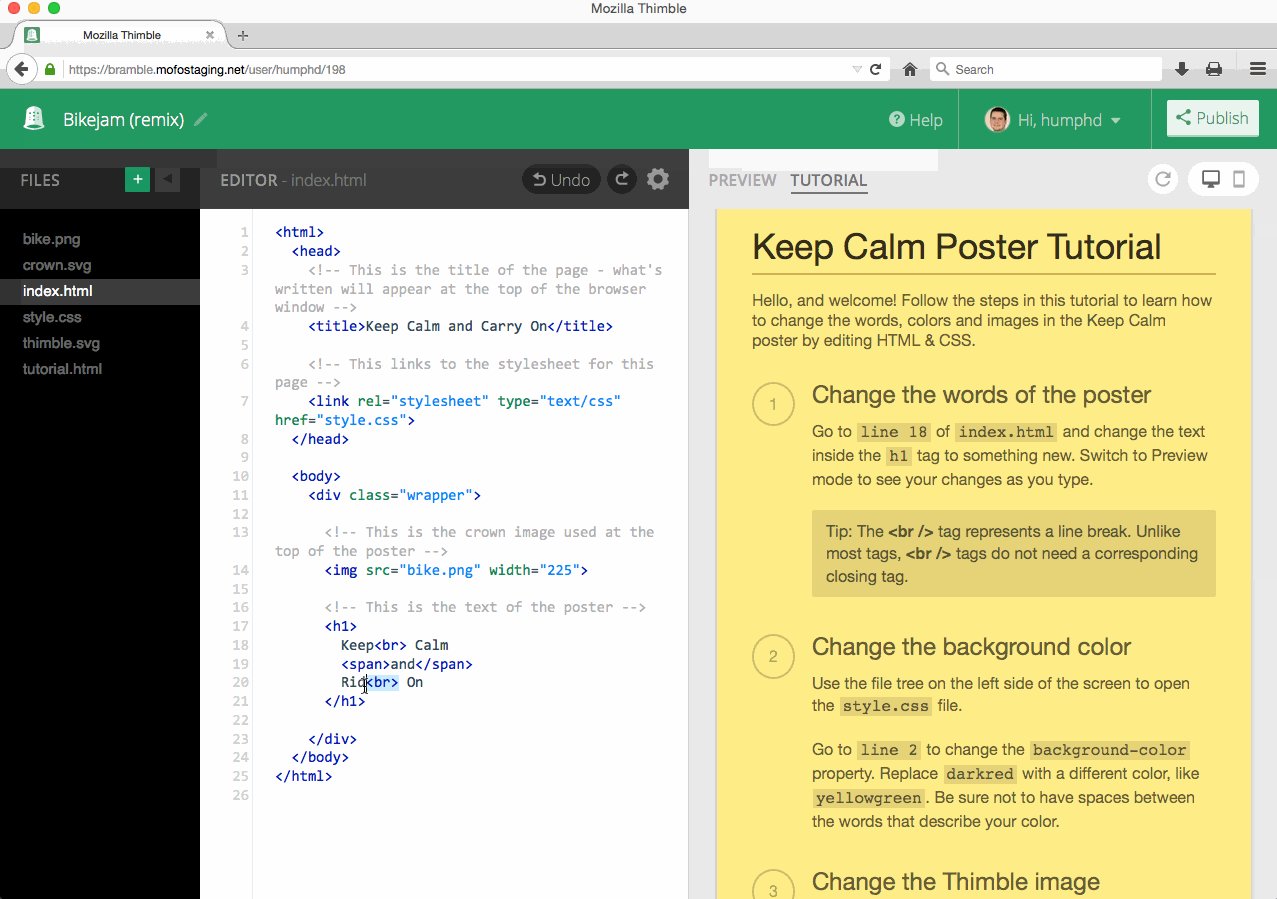
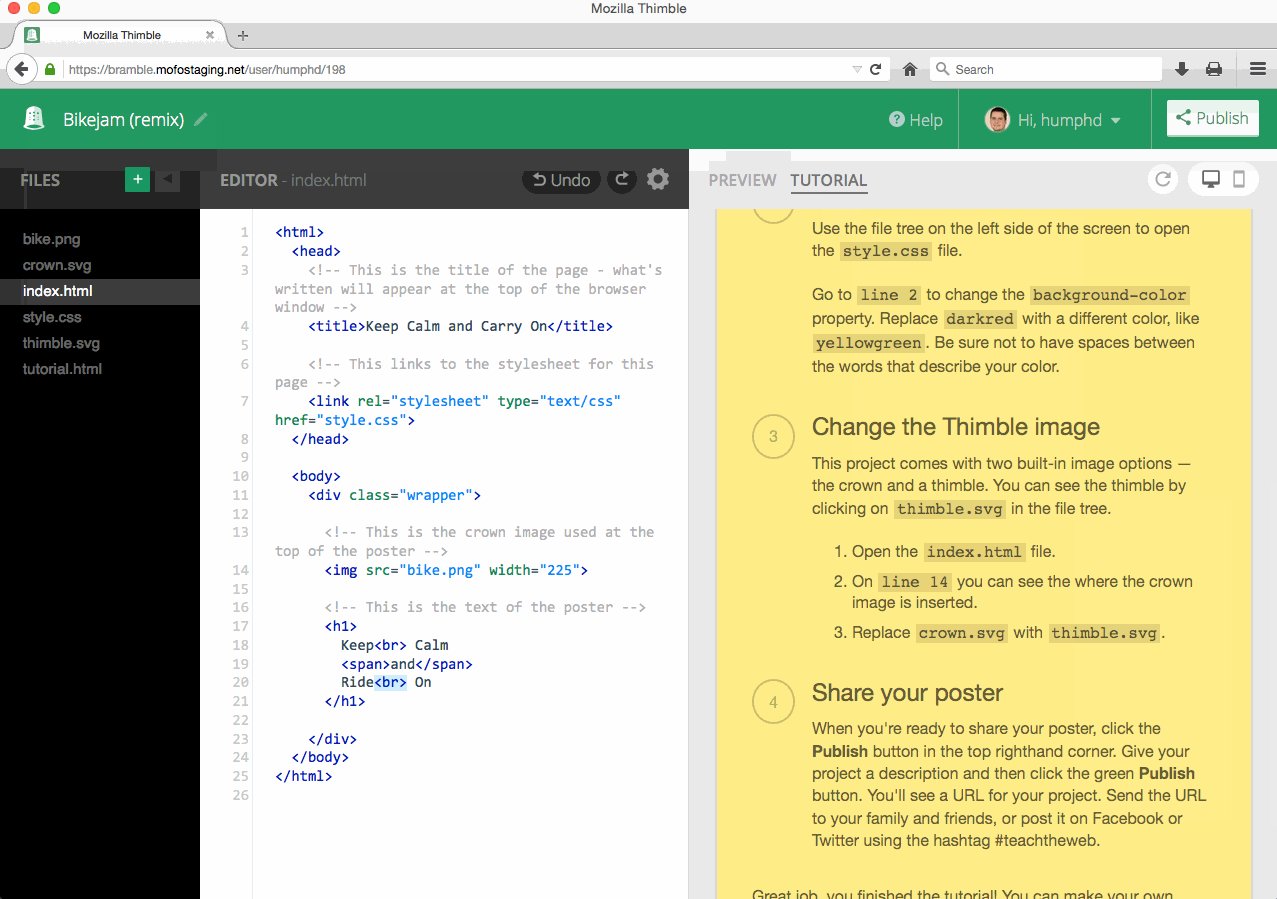
This week I’m presenting on “Making as Learning: Mozilla and Curriculum Design.” I had grand ideas of using Mozilla Webmaker, which the authors feature in their experiential learning case study. However, I’m a proud owner of an IPhone, and I discovered that Webmaker only works on Andriods. Instead, I checked out Mozilla’s Thimble, which turns out to have helpful tools for teachers and students regarding experience architecture in digital rhetorics. Thimble works on any browser, therefore having accessibility through multiple devices. An added advantage is that it can be used as a visual teaching tool on a classroom’s large screen. As well as helping users develop skills in site development, coding, and familiarity with HTML, CSS and JavaScript, Thimble offers advice for successfully incorporating various forms of visual images.
Remembering our discussion on visual representation as an aid to rhetorical invention, I found Thimble uses different terminology and has taken it a step further. Their site states that “Paper prototyping is a design practice people use to quickly and cheaply test out the ideas for the interface and behavior of apps, devices, and webpages. When you paper prototype, you use paper to model how a piece of technology will look and act from a user’s perspective”. The following video using paper cups to represent a plot is an interpretation of a Doraemon manga. Thimble has used this as a model for prototyping.
The following video describes my attempt at paper prototyping using three cups as the beginning process of creating an interactive text. Depending on their proficiency level, users can continue to access Thimble at different levels to use tools or tutorials to successfully complete an interactive text.
While exploring Thimble, I came across a poster-making tutorial. This reminded me of our reading on Sustainable Learning Spaces: Design, Infrastructure, and Technology, in which the authors had suggested implementing tutoring in their learning commons in regard to poster creation. Although the example below is simple, a more complex poster can be an effective rhetorical device, and can be developed in the classroom in regard to student experience. For instance, an assignment which asks students to come up with an idea of how to use a poster or other digitally-created visual message to address a problem they have observed at work would require them to consider context, audience, delivery and message. Lauren Esposito recalls teaching a class in which she asked her students to respond to specific problems. She states “one student, who worked as a parking garage attendant, decided to create [a message] that would advise his employers about the dangers of inhaling toxic fumes. He noticed that while working in an enclosed garage over long periods of time, older coworkers experienced health problems due to poor air quality and lack of adequate ventilation. As a result he designed a public service announcement using PowerPoint [read Mozilla’s tools] that could potentially be viewed at a company meeting.” Similar assignments to Esposito’s not only have the potential to incorporate real life experience, but can be combined with the experience of design in rhetoric.
o
Wow, thanks for sharing these ideas, Vivien! I especially appreciate your paper cup prototype. I think this would be a really cool way to introduce digital design to a (writing) class. I also see how, based on your poster example, students can really personalize these sorts of assignments.
I’d be interested to hear whether or not you plan to use what you’ve learned through our reading this week as well as through writing this post in the classroom (or if you already have!).
Hey, Viv! I really loved the paper cup idea! It brought back so many memories of Dunn’s classes! I’d love to hear more on Thimble so I can try it out!