Coloring pages may bring to mind childhood afternoons filled with crayons, construction paper, and cartoon animals. But far from being just a nostalgic pastime, coloring has evolved into a multi-faceted educational and wellness tool. From preschool classrooms to graduate-level STEM programs, coloring pages are proving their worth in surprising and impactful ways.
The Foundations: Coloring in Early Education
Coloring has long held a valuable place in early childhood education. For Pre-K through elementary students, the benefits are well-documented:
-
Motor Skills Development: Gripping crayons and staying within lines strengthens hand muscles and improves fine motor control, which is foundational for writing.
-
Hand-Eye Coordination: Coloring encourages visual and spatial reasoning as children learn to coordinate sight and hand movement.
-
Color Recognition & Creativity: It’s an early introduction to color theory, symmetry, and emotional expression.
These early coloring activities aren’t just fun—they lay groundwork for cognitive and physical development that supports academic readiness.
Coloring for Wellness: The Adult Coloring Book Trend
Coloring isn’t just for kids anymore. Over the past decade, adult coloring books have surged in popularity, often found alongside mindfulness journals and stress relief guides.
-
Mental Health Support: Coloring is meditative. It offers a structured yet creative outlet that helps reduce anxiety and promotes focus.
-
Digital Detox: In an age of constant screen time, analog activities like coloring offer a necessary and calming break.
-
Creativity for All: Adult coloring books span themes like architecture, nature, literature, and fantasy—inviting users to re-engage with play and imagination.
Coloring in Higher Education: A Study Tool with Serious Potential
What may surprise many is how coloring pages are being used as study tools in secondary and post-secondary education. When applied strategically, coloring supports memorization, spatial reasoning, and content engagement across disciplines:
Science and Medicine
-
Anatomy Diagrams: Coloring bones, muscles, and internal organs reinforces spatial understanding of the human body.
-
Biology Processes: Cellular structures, DNA replication cycles, and taxonomies become more tangible when color-coded.
-
Chemistry: Molecular diagrams, periodic tables, and lab safety signs are easier to recall when visually and kinesthetically processed.
Neuroscience and Psychology
-
Brain Mapping: Coloring different lobes and functional areas supports recall and understanding of cognitive pathways.
-
Behavioral Models: Reinforce theories like Maslow’s hierarchy or Pavlovian conditioning using symbolic visuals.
Geography and History
-
Map Coloring: Students studying political boundaries, biomes, or historical trade routes engage more deeply by physically interacting with the content.
-
Historical Timelines: Color-coded eras or civilizations help clarify chronology and cultural evolution.
Engineering and Architecture
-
Mechanical Diagrams: For fields like mechanical, civil, or electrical engineering, coloring gears, circuits, or CAD printouts helps students see system relationships.
-
Blueprints and Drafts: Color can be used to identify materials, stress points, or workflow systems.
Fine Arts and Humanities
-
Masterpiece Studies: Recoloring works by Van Gogh or Kandinsky helps students internalize techniques, palettes, and emotional tones.
-
Literature & Language: Use thematic coloring to analyze character development, plot structures, or vocabulary clusters.
Why Coloring Works as a Cognitive Tool
-
Multisensory Learning: Coloring combines visual, tactile, and kinesthetic inputs—an ideal blend for many learners.
-
Memory Encoding: The act of choosing and applying color helps encode information more deeply than passive reading.
-
Pattern Recognition: Regularly coloring systems or diagrams builds a strong visual memory for complex patterns.
By using AI to generate custom coloring pages, we can now move far beyond cartoon animals and into a world of personalized learning, interactive study tools, and mindful relaxation—all tailored to age, subject, and interest.
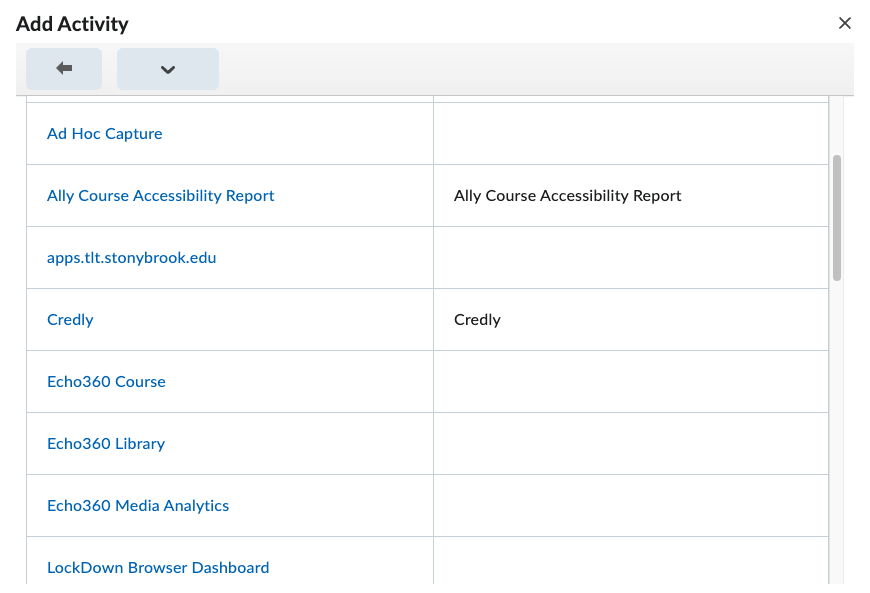
Here is a step by step example of using Chat GPT for making your own coloring pages:
Click the + sign in the prompt text entry window.
Click Add photos and files
Click share (the arrow going up)
(You can also drag photos/illustration to the prompt window and drag them back out to your desktop when they are finished being created if that works for you.)